
Ao projetar seus próprios materiais gráficos, é importante entender os requisitos e as normas de fechamento de arquivo para evitar problemas de impressão e de acabamento.
Siga nossas orientações atentamente para garantir a precisão do fechamento de seu arquivo e do bom andamento da produção gráfica.
Arquivo PDF (Portable Document Format) é a melhor maneira de enviar a sua arte porque todas as fontes, gráficos, fotos e conteúdos são empacotados (agrupados) em um único arquivo. Assim poderemos abrir sua arte em qualquer computador, independente do software em que seu material foi criado.
Por padrão, o PDF deve ser salvo em alta qualidade (no mínimo de 300 dpi).
CMYK
CMYK são as iniciais de Cyan, Magenta, Yellow e Black (em português Ciano, Magenta, Amarelo e Preto). São essas as quatro cores primárias que dão origem a uma grande gama de cores que podem ser reproduzidas em impressão offset. Por isso é importante que seu arquivo esteja com o perfil de cores em CMYK. Tentar imprimir arquivos que possuam elementos gráficos ou mesmo fotos em RGB pode causar problemas de correspondência de cores. E o resultado final impresso será diferente do que está sendo visualizado em tela.
RGB
RGB são as iniciais para Red, Green e Blue (em português Vermelho, Verde e Azul). O sistema de cores RGB é muito utilizado em internet e TV e destina-se apenas para telas de visualização (monitores, televisão, celular, tablet, etc). Existem combinações de cores RGB (especialmente cores muito brilhantes) que não podem ser reproduzidas usando o processo CMYK e não devem ser utilizados para materiais em impressão offset. Portanto, todas as imagens de seu material que estiverem em RGB, sejam fotos ou elementos gráficos, e também os textos, deverão ser convertidos para CMYK antes do fechamento em PDF.
PANTONE
Pantones são cores especiais, que exigem tintas especiais e uma camada extra de cor no seu arquivo, que seria chamada de “cor especial”. Cores Pantone são muito usadas em embalagens e para produzir cores cujo processo CMYK não pode reproduzir (por exemplo, cores fosforescentes, metálicas e etc). A utilização de cores Pantone torna o processo mais custoso.
É chamado de área de segurança a área de 3 mm para dentro da borda de corte e serve como limite para textos e para tudo aquilo que deve ficar longe da borda.
É chamado de sangria a área de 3 mm para fora da borda de corte e deve ser usado para todos os elementos que ultrapassarem a borda
Essa área de segurança e essa sangria são muito importantes para evitar que, durante o corte, qualquer texto ou imagem que estão muito perto da borda fiquem cortados ou mostrem filetes brancos após o corte, o que pode comprometer muito o acabamento do seu impresso. Veja um exemplo de cartão de visita.


Linha pontilhada verde: área de segurança. Nenhum texto ou logotipo deve ultrapassar essa linha para que não fique muito próximo a linha contínua vermelha. E, dependendo do layout, fotos podem ficar dentro da área de segurança ou podem ultrapassar a borda, indo até a sangria.
Linha pontilhada preta: área de sangria. Os elementos gráficos, a cor de fundo e as fotos que ficariam rentes à borda devem ultrapassar a linha contínua vermelha e devem preencher toda a área de sangria até a linha pontilhada preta, isso evitará que seu material fique com filetes brancos ao seu redor.
Linha contínua vermelha: é o local de corte da sua arte. Neste exemplo de cartão de visita, será aqui que a máquina de corte fará o refile/corte. Por isso é importante que os textos e logotipos fiquem para dentro da linha pontilhada verde (área de segurança) já mencionada acima. Também é essencial que a cor de fundo e possíveis grafismos ou fotos nas bordas “sobrem para fora” e preencham a sangria.
IMPORTANTE! ESSAS LINHAS FORAM COLOCADAS NO EXEMPLO APENAS PARA DEMONSTRAR ONDE SE SITUAM AS ÁREAS DE SEGURANÇA, DE CORTE E DE SANGRIA. E TAMBÉM PARA DEIXAR CLARO O QUE É CORRETO E O QUE É ERRADO EM UMA ARTE. ESSAS LINHAS NÃO DEVEM APARECER EM SEU PDF.
Para ser bem feito, o processo de produção para materiais impressos requer que as imagens e ilustrações estejam em alta resolução, com 300 dpi e CMYK, para garantir que seu material fique bem impresso, com uma excelente qualidade e com as cores corretas. É preciso deixar claro que essas exigências no processo de impressão são diferentes da internet. Na internet as imagens são em baixa resolução para que os sites possam ficar leves para facilitar a navegação e a visualização é feita em RGB. Portanto, salvo algumas excessões, normalmente as fotos retiradas do Google não servem para serem utilizadas na criação de um layout impresso, pois são muito pequenas e/ou possuem resolução muito baixa. Caso precise utilizar uma foto retirada da internet é recomendável utilizar aquelas disponíveis em sites de imagens gratuitos como o Pixabay.com, ou o Freepik.com. Ou então você pode comprar imagens dos sites de banco de imagens pagos, como o Shutterstock, o Getty Images, o Fotolia, etc. Você também pode utilizar fotos feitas com câmeras digitais ou até mesmo com celulares. Atualmente os celulares com modelos novos já são capazes de fazer fotos em alta resolução. Tenha apenas o cuidado de garantir que seu celular esteja configurado para produzir fotos em alta resolução, no tamanho real e que a foto esteja bem feita e com um bom foco. Seja qual for a origem das fotos que você vai usar na sua criação, é extremamente importante processar essas fotos no Photoshop durante a montagem do layout, garantindo que elas fiquem com a resolução final de 300 dpi e com as cores CMYK.
Por que minhas fotos precisam estar em alta resolução (300 dpi)?
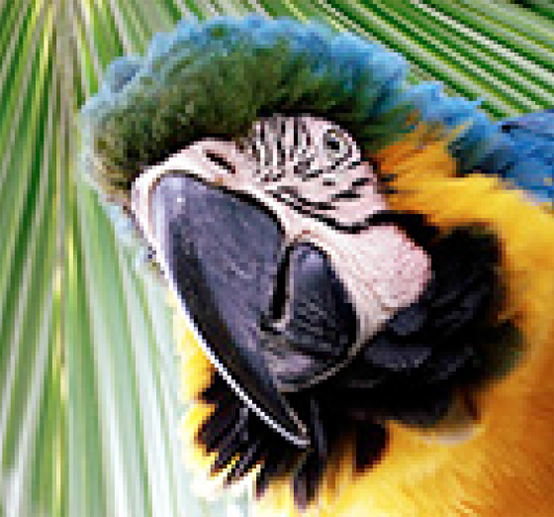
É importante trabalhar com imagens em 300 dpi para que a qualidade do seu impresso fique boa e não haja o risco de que as fotos fiquem pequenas demais ou desfocadas. Veja, no exemplo abaixo, a diferença visível entre uma imagem em alta resolução e uma imagem em baixa resolução. Essa diferença ficaria gritante no seu impresso.
ERRADO - imagem em baixa resolução no impresso - 72 dpi

CERTO - imagem em baixa resolução no impresso - 300 dpi

Dá para notar nitidamente a má qualidade de definição da imagem da esquerda em relação à imagem correta da direita. A da esquerda está toda “quadriculada”. Normalmente é assim que as imagens de internet ficam quando são impressas. Por isso é tão importante ser cuidadoso com a escolha das imagens e ilustrações que você usará na sua arte. Evite usar imagens do Google e de sites que não sejam bancos de imagens próprios que contenham imagens de alta resolução aptas para a utilização.